WebVR is an open standard that makes it possible to experience VR in your browser. The goal is to make it easier for everyone to get into VR experiences, no matter what device you have.
You need two things to experience WebVR a headset and a compatible browser. The easiest way to get started is with a basic headset like Google Cardboard. Just drop your phone in and you’re ready to go.
For more information about WebVR go to webvr.info webpage.
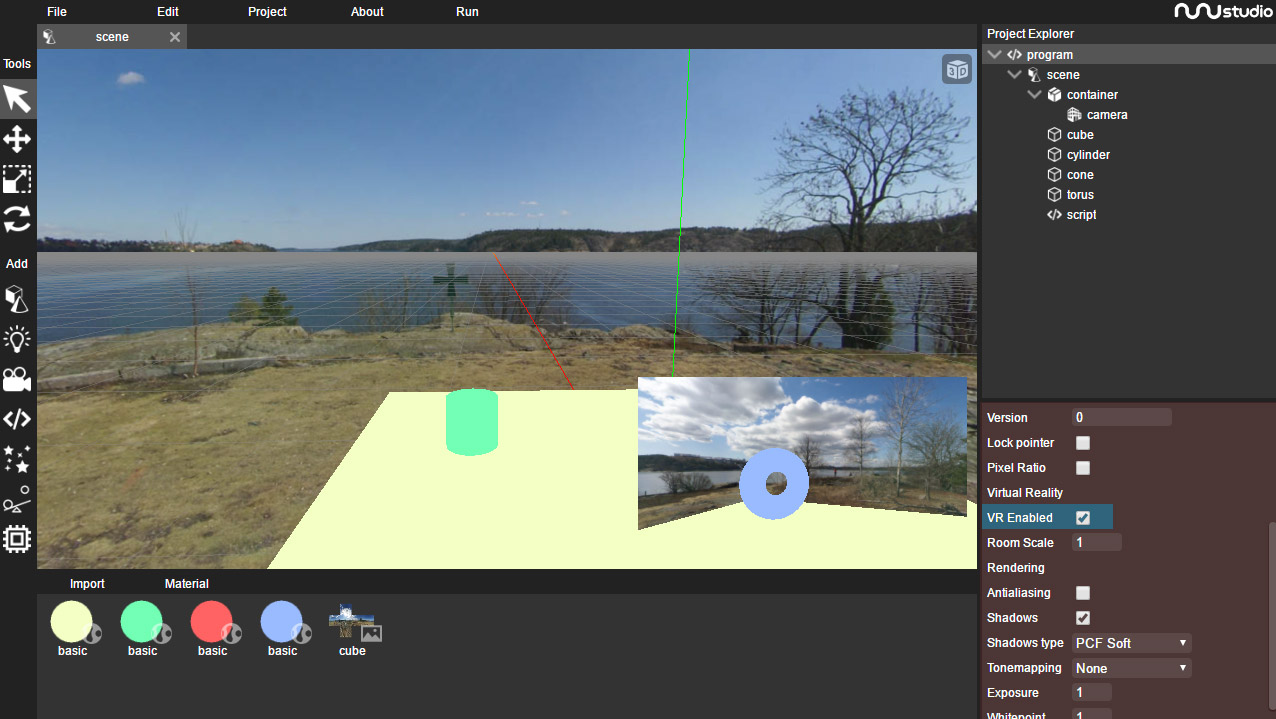
To enable vr support on your project, click the program object on the object explorer, and select enable vr in the program panel as shown on the image bellow.

Enabling webVR will allow for the user to request vr rendering when the device has webvr support, when in VR the camera in use will be repositioned automatically to match the HMD position and rotation in the real world. This means that the original camera position is lost when the vr mode is enabled.
To prevent losing the camera position its recomended for vr applications to place the camera inside a container that can be used as reference and its able to keep it position attributed when rendering in vr mode.
If everything works as expected you should see something similar to the example running bellow. To try this example in the editor you can download the project file or open it on the Web Editor.